Cara Membuat Slider di WordPress
Cara Membuat Slider di WordPress: Panduan Lengkap untuk Pemula dan Pro
Mungkin kamu udah pernah denger soal slider di website kan? Nah, kalau kamu pake WordPress untuk bikin situs, kamu beruntung banget karena saya bakal kasih tahu gimana caranya bikin slider di WordPress dengan gampang dan pastinya kekinian. Slider itu bisa bikin tampilan website-mu jadi keren banget dengan cara menampilkan gambar atau konten yang bergerak secara dinamis. Yuk, kita mulai bikin slider!
Kenapa Harus Pakai Slider di WordPress?
Kalau ditanya kenapa harus pakai slider di WordPress, jawabannya sih simpel banget: karena slider bikin tampilan website jadi lebih hidup dan profesional. Nah, ada beberapa alasan yang bikin slider jadi pilihan yang tepat buat kamu:
- Memperkenalkan Konten Utama: Dengan slider, kamu bisa menyorot konten-konten penting di halaman utama.
- Menarik Perhatian Pengunjung: Animasi dan foto-foto keren di slider bisa bikin pengunjung betah berlama-lama.
- Memaksimalkan Penggunaan Ruang: Daripada pake gambar statis, slider bisa menampilkan banyak informasi di tempat yang sama.
Langkah-Langkah Membuat Slider di WordPress
Siap untuk mulai bikin slider di WordPress? Tenang aja, saya bakal bantuin kamu langkah per langkah. Yuk, disimak!
1. Memilih Plugin Slider Terbaik untuk WordPress
Ada banyak plugin slider yang keren dan bisa kamu pilih buat WordPress. Berikut beberapa rekomendasinya:
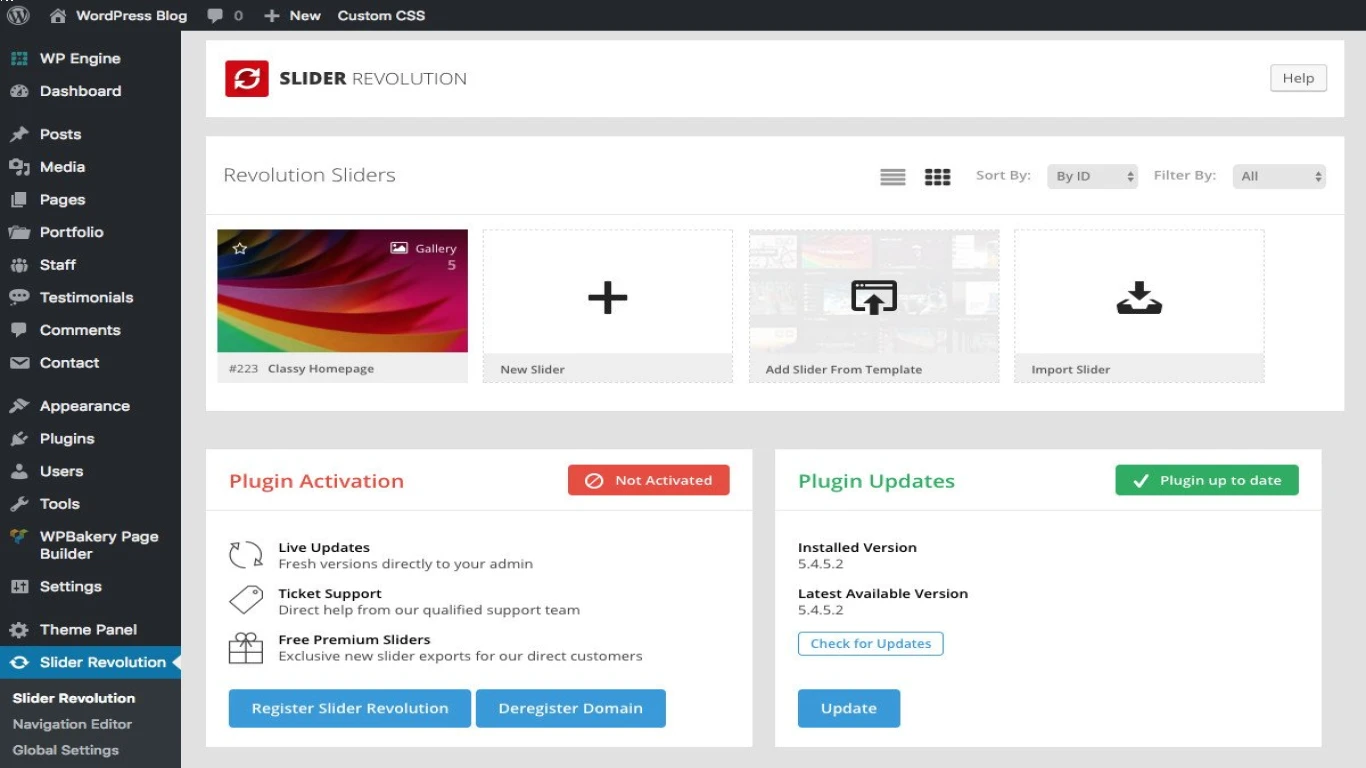
- Slider Revolution: Plugin ini terkenal banget dengan fitur-fiturnya yang lengkap dan mudah digunakan.
- MetaSlider: Cocok buat kamu yang nyari plugin ringan tapi tetap powerful.
- Smart Slider 3: Ini salah satu plugin yang populer banget dan gampang dipake.
2. Install dan Aktifkan Plugin Slider
Setelah memutuskan plugin mana yang mau dipake, langkah selanjutnya adalah menginstall dan mengaktifkan plugin-nya. Caranya gampang banget:
- Masuk ke dashboard WordPress-mu.
- Pilih menu Plugins > Add New.
- Cari plugin slider yang kamu inginkan, misalnya "Slider Revolution".
- Klik Install Now dan setelah terinstall, klik Activate.
3. Membuat Slider Baru di WordPress
Nah, setelah plugin aktif, saatnya bikin slider baru. Biasanya, plugin slider punya menu khusus di dashboard WordPress. Jadi langsung aja ke menu tersebut dan pilih untuk bikin slider baru.
- Pilih menu plugin slider yang kamu udah aktifkan.
- Klik Add New atau Create New Slider.
- Ikuti langkah-langkah pembuatan slider seperti menambahkan gambar, teks, dan animasi.
4. Mengatur Ukuran dan Desain Slider
Ini nih bagian penting! Kamu harus menentukan ukuran dan desain dari slider supaya pas dengan tampilan website. Pastikan ukuran gambarnya nggak kebesaran biar nggak bikin loading-nya lama.
- Ukuran: Sesuaikan dengan lebar halaman atau section di website-mu.
- Desain: Tambahkan elemen desain seperti tombol, teks, dan animasi agar slider lebih menarik.
5. Menambahkan Konten ke Dalam Slider
Isi slider-mu dengan konten yang menarik dan relevan. Berikut beberapa tips untuk mengisi kontennya:
- Gunakan Gambar Berkualitas Tinggi: Gambar yang tajam dan jelas bakal bikin slider lebih menarik.
- Tambahkan Teks yang Informatif: Beri judul dan deskripsi yang jelas.
- Sisipkan CTA (Call to Action): Misal, “Pelajari lebih lanjut”, “Beli Sekarang”, dll.
6. Memasang Slider di Halaman atau Postingan
Setelah slider selesai dibuat dan sudah puas dengan desainnya, sekarang tinggal memasangnya di halaman atau postingan yang kamu inginkan. Caranya:
- Buka halaman atau postingan yang pengen dipasangin slider.
- Gunakan shortcode atau blok Gutenberg (kalau plugin-nya support Gutenberg) untuk memasukkan slider.
7. Mengoptimalkan Slider untuk SEO dan Kecepatan Situs
Percuma dong kalo slider udah keren tapi bikin website jadi lemot. Jadi, pastiin kamu optimalkan slider untuk SEO dan kecepatan:
- Optimalkan Gambar: Ukuran file gambar yang besar bisa bikin website lemot.
- Gunakan Lazy Load untuk slider, jadi gambar atau konten slider cuma dimuat saat pengunjung scroll ke area slider.
Kesimpulan: Meningkatkan Tampilan Website dengan Slider di WordPress
Nah, itulah tadi cara membuat slider di WordPress yang bisa bikin website-mu tampil lebih kece dan profesional. Dengan menambahkan slider, kamu bisa menonjolkan konten penting, menarik perhatian pengunjung, dan memaksimalkan penggunaan ruang di website. Jangan lupa untuk memilih plugin yang tepat, mengoptimalkan gambar, dan memasang slider di tempat yang strategis. Selamat mencoba!
FAQ: Pertanyaan Umum Tentang Slider di WordPress
1. Apa Itu Slider di WordPress?
Slider di WordPress adalah fitur yang memungkinkan pengguna untuk menampilkan gambar atau konten lainnya secara bergulir dan dinamis.
2. Apakah Slider Bisa Memperlambat Loading Website?
Iya, slider yang nggak dioptimasi bisa memperlambat loading website. Pastikan ukuran gambar sudah dioptimasi supaya lebih ringan.
3. Apakah Semua Tema WordPress Support Slider?
Sebagian besar tema memang support slider, tapi selalu cek dokumentasi atau pengaturannya terlebih dahulu.
4. Apakah Saya Harus Membayar untuk Plugin Slider?
Nggak harus kok, ada plugin slider gratis yang berkualitas, meski fitur premiumnya lebih lengkap.
5. Apakah Slider Bisa Digunakan di Mobile?
Yes! Sebagian besar plugin slider udah dioptimalkan untuk mobile, tapi tetap cek tampilannya di berbagai perangkat untuk memastikan tampilannya oke.
Dengan artikel ini, harapannya kamu bisa lebih mudah dalam membuat slider di WordPress. Semangat berkreasi dan selamat mendesain situs yang keren dan interaktif!
#caramembuatslider #sliderdiwordpress #membuatsliderwordpress #tutorialsliderwordpress #tipssliderwordpress