Cara Menggunakan Child Theme di WordPress
Cara Menggunakan Child Theme di WordPress Supaya Tampil Lebih Kece dan Custom
Hai anak-anak Jakarta! Kalian pernah dengar mengenai WordPress? Yes, platform blogging hits banget yang sering dipakai buat bikin website apapun yang lo mau. Nah, di WordPress lo pasti gak asing lagi sama yang namanya tema atau theme. Tapi, pernah gak sih lo mengalami situasi di mana lo pengen ganti tampilan theme, tetapi khawatir kalo theme yang lo custom malah ilang setelah update? Nah, solusinya adalah Child Theme di WordPress. Yuk, kita bahas cara menggunakannya dengan detil!
Apa Itu Child Theme di WordPress dan Kenapa Penting untuk menggunakannya?
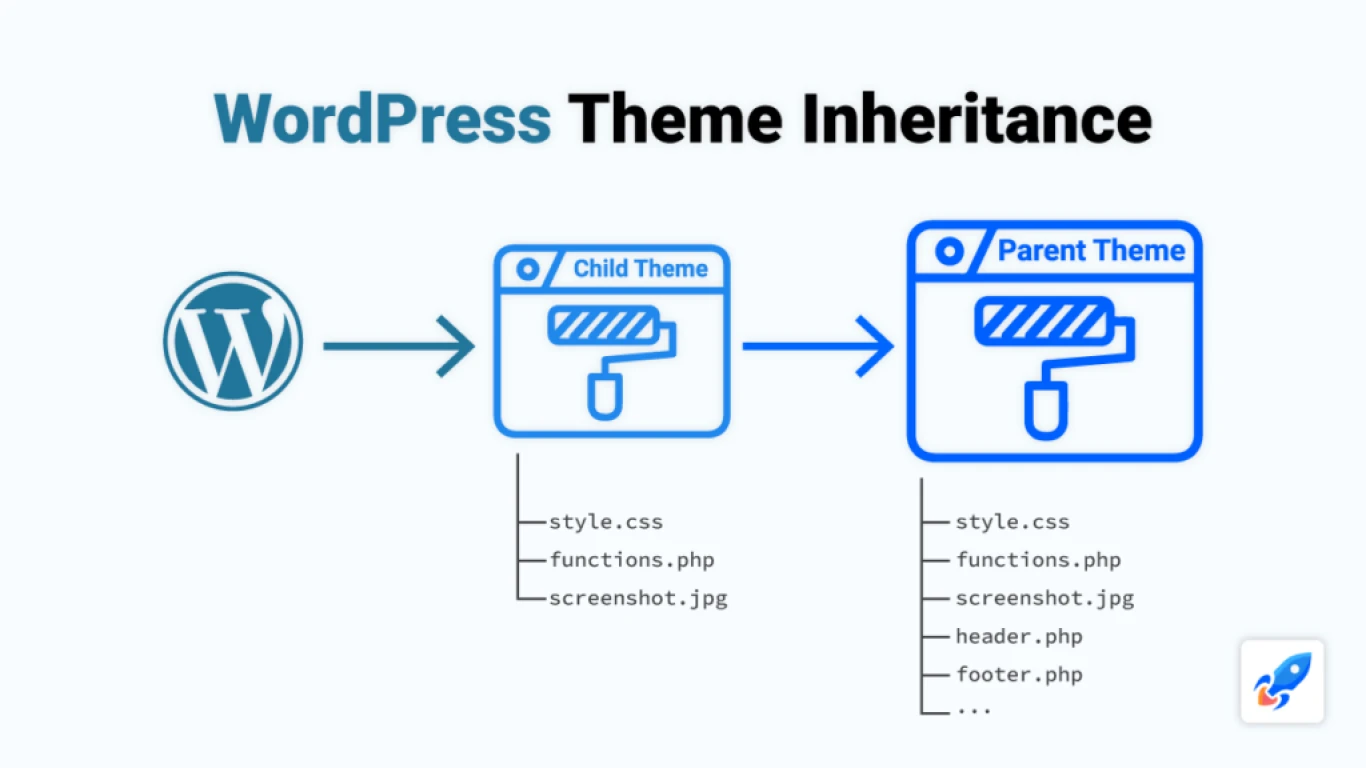
Jadi, Child Theme di WordPress itu ibaratnya kaya daftar isi dari buku besar yang namanya Parent Theme. Intinya, sih, child theme ini nyimpen modifikasi tanpa merusak yang lainnya. Kalo ada update dari developer theme-nya, theme lo yang udah di-custom gak bakal ikut kena imbas.
Keuntungan Menggunakan Child Theme di WordPress
Memakai Child Theme di WordPress ternyata punya banyak banget keuntungan, loh. Nih, beberapa di antaranya:
- Update Aman: Anda bisa memperbarui parent theme tanpa khawatir kehilangan kustomisasi.
- Kemudahan Eksperimen: Ingin mencoba hal baru? Modifikasinya hanya akan memengaruhi child theme, bukan parent theme.
- Desain Unik: Kustomisasikan child theme Anda agar tampil beda dengan user yang lain.
Berpikir Untuk Buat Child Theme Sendiri? Here's How!
Thinking to make your own child theme? Tenang aja! Lo cuma butuh beberapa langkah gampang buat mulai nge-custom tampilan website lo.
Langkah 1: Bikin Folder dan File untuk Child Theme di WordPress
Pertama, lo perlu bikin folder baru di dalam wp-content/themes. Misalnya, kalo parent theme lo namanya 'Twenty Twenty-One', bikin aja folder bernama 'twentytwentyone-child'. Nah, di dalam folder ini, lo bikin file baru yang namanya style.css dan functions.php.
Langkah 2: Setup style.css di Child Theme WordPress
Setelah lo bikin file style.css, isi file tersebut dengan keterangan theme. Strukturnya kurang lebih kayak gini:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: http://example.com/twenty-twenty-one-child/
Description: Twenty Twenty-One Child Theme
Author: Nama Anda
Author URI: http://example.com
Template: twentytwentyone
Version: 1.0.0
*/Langkah 3: Sambungkan Child Theme ke Parent Theme dengan functions.php
File functions.php ini tujuan utamanya buat nge-load style dari parent theme. Masukin kode berikut:
<?php
function my_theme_enqueue_styles() {
$parent_style = 'twentytwentyone-style';
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style',
get_stylesheet_directory_uri() . '/style.css',
array($parent_style),
wp_get_theme()->get('Version')
);
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Langkah 4: Aktifkan Child Theme di WordPress Dashboard
Setelah semuanya beres, login ke WordPress dashboard lo. Arahkan ke 'Appearance > Themes'. Lo bakal lihat child theme yang baru lo buat. Tinggal klik 'Activate' deh!
Apa Saja yang Bisa Dilakukan dengan Child Theme di WordPress?
Child theme bikin lo lebih bebas buat berkreasi, loh! Berikut beberapa hal yang bisa lo lakuin:
Custom Styling dan Layout
Dengan child theme, lo bisa ngubah color scheme, fonts, dan layout tanpa repot coding dari awal. Apalagi kalo lo pengen theme yang lebih friendly dan responsive.
Menambahkan Custom Functions
Lo juga bisa tambahin custom functions di functions.php. Misalnya lo pengen nambahin widget area baru atau mastiin iklan pasang di tempat yang tepat.
Mengubah Template File Visual
Ingin ubah tampilan blog post atau page default? Edit file template-nya di child theme. Misalnya, single.php buat page individual atau index.php untuk home page.
Kesimpulan: Yuk, Definisikan Style Website Lo dengan Child Theme di WordPress
Dengan mengaplikasikan child theme, lo jadi lebih aman dan nyaman buat explore dan kustomisasi tanpa ganggu parent theme. Semuanya bisa dilakukan dengan mudah, hanya dengan beberapa langkah dan kalian bisa bereksperimen sesuka hati tanpa khawatir. So, tunggu apalagi? Sekarang waktunya lo buat mengenal lebih dalam mengenai Child Theme di WordPress dan jadikan website lo tampil lebih personal dan unik!
FAQ mengenai Penggunaan Child Theme di WordPress
1. Apakah child theme membuat website saya lebih lambat?
Tidak, child theme tidak mempengaruhi kecepatan website Anda. Sebaliknya, ini membantu dalam pemeliharaan dan penyesuaian yang efisien.
2. Bisakah saya menggunakan child theme di WordPress dengan theme gratis?
Tentu! Child theme dapat dibuat untuk theme gratis maupun premium.
3. Apa yang terjadi jika saya menghapus parent theme?
Jika parent theme dihapus, child theme tidak akan berfungsi dengan baik karena bergantung padanya.
4. Bagaimana cara menyinkronkan child theme dengan pembaruan parent theme terbaru?
Child theme otomatis menyelaraskan dengan parent theme setelah diperbarui karena hanya memodifikasi bagian tertentu saja.
5. Bisakah saya membuat lebih dari satu child theme untuk satu parent theme?
Ya, Anda dapat membuat beberapa versi child theme untuk satu parent theme selama setiap child theme berada di folder berbeda.
#caraanaktheme #childthemediwordpress #tutorialchildtheme #membuatanaktheme #themewordpressanak