Panduan Gutenberg Editor di WordPress
Panduan Lengkap Menggunakan Gutenberg Editor di WordPress
Yo, guys! Udah pada tau kan gimana perkembangan dunia digital itu ngaruh banget ke kita terutama soal blogging. Nah, buat lo yang sering main WordPress pasti udah gak asing lagi deh sama yang namanya Gutenberg Editor. Di artikel ini gue bakal jelasin Panduan Gutenberg Editor di WordPress dalam Bahasa Indonesia khusus buat lo yang pengen makin mahir ngulik fitur-fitur kece ini. Let's go!
Apa Itu Gutenberg Editor dan Kenapa Lo Harus Gunain?
Gutenberg Editor tuh kayak revolusi dalam dunia editor konten di WordPress. Diperkenalkannya tuh buat gantiin editor klasik yang lama kita pake. Kalo dulu tuh serasa masih ngetik di Word cuma bisa teks doang, sekarang lo bisa lebih kreatif dengan format blok-blok. Jadi, workfow bikin konten lo lebih efisien dan tentunya lebih keren. Sederhananya, lo ga perlu ribet coding buat styling, karena Gutenberg kasih fleksibilitas tingkat dewa.
Menyiapkan Gutenberg Editor di Dashboard WordPress
Sebelum lo bisa nikmatin kelebihan Gutenberg Editor, pastiin dulu WordPress lo udah update ke versi paling baru ya. Soalnya Gutenberg itu udah jadi editor default sejak WordPress 5.0. Tenang, gak harus pusing. Cukup cek di dashboard WordPress lo, ada notifikasi update atau enggak. Kalau udah beres, kita siap tancap gas!
Pengenalan Antarmuka Gutenberg Editor
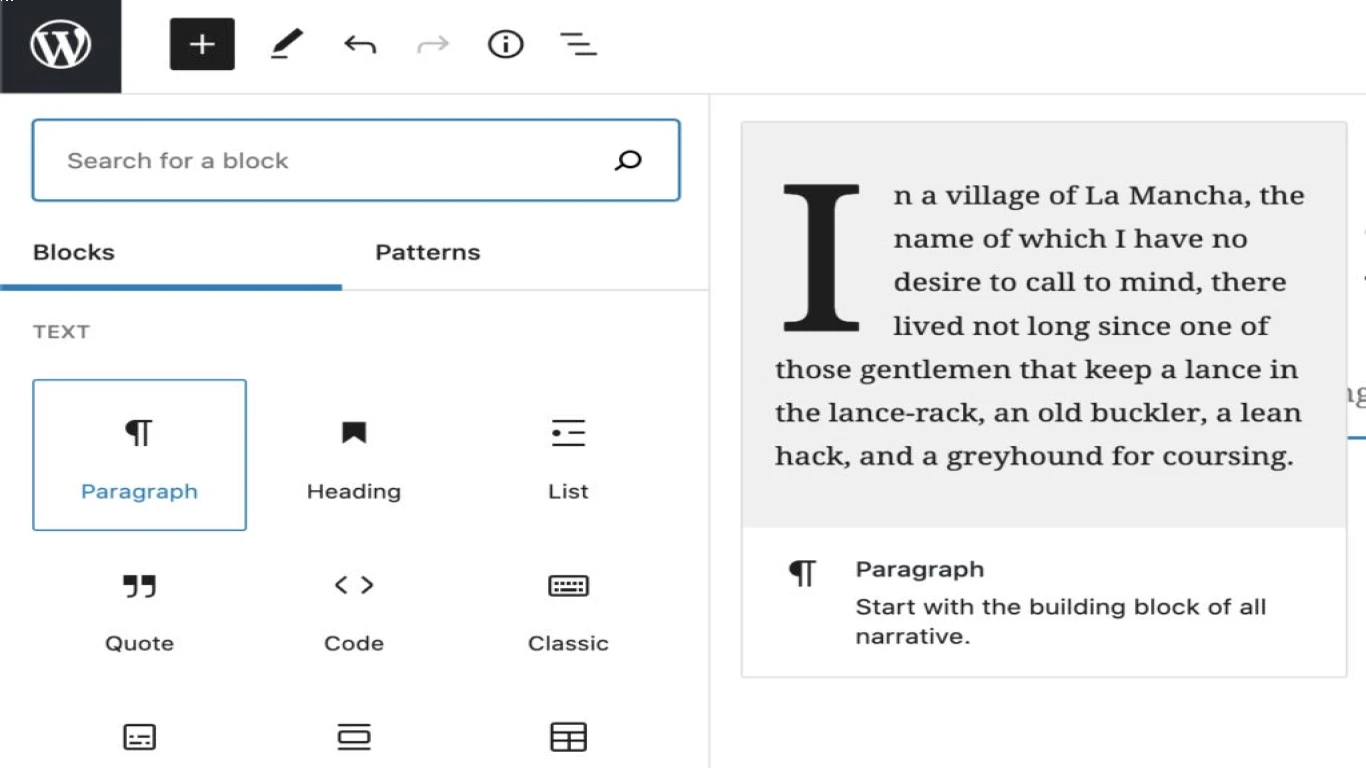
Antarmuka Gutenberg Editor tuh eye-catching banget, guys! Begitu lo buka, lo bakal disambut sama layout yang jauh lebih bersih. Ada toolbar yang bisa lo temuin di bagian atas buat akses cepat fitur, sidebar di sebelah kanan yang berguna banget buat setting blok, dan canvas di tengah yang jadi tempat lo ngedit konten. Lo bakal ngerasa lebih bebas dan kreatif dengan antarmuka ini.
Memulai Menulis dengan Blok Dasar yang Ada di Gutenberg
Nah, di Gutenberg semua konten lo bakal dipecah dalam bentuk blok. Tiap elemen punya bloknya sendiri – mau itu paragraf, heading, gambar, video, bahkan HTML khusus. Tinggal pilih jenis blok yang lo butuhin dari ikon + (add block) yang ada di pojok kiri atas, trus langsung tap-tap edit deh.
- Paragraph Block: Blok buat teks biasa. Bisa buat narasi, curhat, atau whatever yang lagi ada di pikiran lo.
- Heading Block: Di sini lo bisa pilih gaya heading (H1 sampe H6). Bikin bagian konten lo lebih tertata.
- Image Block: Nambahin gambar biar tulisan lo makin cozy diliat. Lo bisa upload atau ambil dari media library.
- List Block: Bikin list yang tertata kayak list bulleted atau numbered. Simpel, tapi impactful!
- Quote Block: Jadiin hasil tulisan lo lebih bijak dengan quote. Simple but classy.
Optimalkan Konten dengan Blok Multimedia di Gutenberg
Gak cuma tulis-menulis, Gutenberg juga kasih fleksibilitas buat tambahin multimedia ke dalam postingan lo. Inget, konten multimedia itu bisa bikin postingan lo lebih engaging.
- Video Block: Lo bisa add video dari Youtube atau upload langsung. Cuma tinggal tempel linknya aja.
- Audio Block: Cocok buat lo yang suka sharing podcast atau file audio lainnya.
- Gallery Block: Gabungin beberapa gambar jadi satu tampilan galeri yang keren.
- Embed Block: Bisa buat lainnya kayak tweet, Instagram post, atau Facebook. Cuman paste URL dan voila!
Menggunakan Blok Layout untuk Tampilan Konten yang Lebih Dinamis
Sekarang makin banyak blogger yang pengen kontennya beda biar eye-catching banget. Blok layout di Gutenberg kasih kemampuan ini:
- Cover Block: Tambahin background ke blok teks atau gambar, kasih kesan dramatis!
- Columns Block: Pengin tulisan atau konten dalam bentuk kolom? Gunain blok ini.
- Media & Text Block: Untuk kombinasi gambar dan teks berdampingan, ini the best choice.
Eksplorasi Fitur Advanced di Gutenberg Editor
Nah, kalo lo udah expert pake blok dasar, saatnya lo cobain fitur canggih lainnya biar konten lo makin kece badai.
- Reusable Blocks: Sering kerjain proyek yang ngegunain elemen sama berulang? Bikin bloknya jadi reusable dan hemat waktu editing lo.
- Block Patterns: Blueprint untuk kreasi konten dengan layout lebih terstruktur.
- Advanced Custom Fields: Untuk custom kebutuhan spesifik yang bikin halaman lo beda dari yang lain.
Cara Personalize Konten dengan Kustomisasi di Gutenberg
Ignite your creativity! Manfaatin fitur kustomisasi buat personalize tampilan konten lo. Lo bisa atur warna background, font, dan style lainnya dengan efek instan di editor.
- Custom CSS: Walaupun gak harus coding, blok ini tetep ngasih lo kebebasan kustom CSS kalo emang lo pengen.
- Global Styles: Ini kayak preset theme yang bisa diaplikasiin ke semua blok!
Aktivitas Preview dan Publishing di Gutenberg
Sebelum lo ngepublish mahakarya konten lo, selalu cek preview dulu. Cukup pilih ‘Preview’ untuk liat tampilan di laptop maupun ponsel. Di Gutenberg, lo bisa pastiin tampilan tetap maksimal di semua perangkat.
Tips Menulis Konten SEO Friendly dengan Bantuan Gutenberg
Biar makin hits, konten lo juga kudu SEO friendly. Beberapa tips buat ningkatin SEO di Gutenberg:
- Gunakan Heading Hierarchy secara konsisten: H1 untuk judul post, H2 dan H3 buat sub judul.
- Optimalkan Alt Text gambar: Ini penting banget buat mesin pencari ngerti konteks gambar lo.
- Atur Permalink: Pastikan URL lo singkat dan padat berisi keyword utama.
Mengatasi Tantangan dan Masalah Umum di Gutenberg
Emang sih, gak semua langsung klik sama Gutenberg. Kalau nemu kendala seperti blok error, blok loading lama, atau konflik dengan plugin lain, cek dulu kompabilitas plugin dan themes. Jangan takut buat konsultasi di forum support atau komunitas WordPress.
Kesimpulan
Ayo, gak perlu ragu pindah dan mulai eksperimen pakai Gutenberg Editor di WordPress buat bikin konten keren. Kalo lo udah biasa, pasti lebih seru nge-explore potensi editor ini. Dari mulai blok dasar, multimedia, layout, sampe advanced feature bikin proses bikin konten jadi less stress dan pastinya lebih fun!
FAQ
1. Apakah Gutenberg Editor sulit digunakan untuk pemula?
Enggak kok! Malah lebih mudah karena desain interface yang user-friendly dan intuitif, cocok banget buat pemula yang baru mulai ngeblog.
2. Bisa gak Gutenberg dipake di tema apapun?
Sebagian besar sih kompatibel, tapi buat full optimasi, pilih tema yang support Gutenberg biar lebih leluasa!
3. Apa bedanya Gutenberg sama Classic Editor?
Gutenberg lebih visual dan fleksibel dengan sistem blok. Sementara Classic Editor lebih text-based dan kurang fleksibel buat ngatur layout konten.
4. Bagaimana cara mengaktifkan Gutenberg Editor di WordPress?
Cukup pastiin WordPress udah dalam versi 5.0 ke atas. Gutenberg bakal otomatis jadi editor bawaan.
5. Apakah Gutenberg Editor punya fitur undo/redo?
Pastinya! Ada fitur undo/redo yang bisa lo manfaatin buat ngubah kesalahan atau action sebelumnya. Effortless!
#panduangutenberg #editorgutenberg #wordpressgutenberg #gutenbergplugin #gutenbergtips